반응형
1. extestion -> prettier 설치

2. [mac] 기본 설정 -> 설정 / [windows] preferences - Default Formatter 설정
Default Formatter 검색해서 Prettier - Code formmater 를 지정해줘야 적용이 된다
초기 값은 없음(null)으로 되어있다
prettier 설치 후 적용이 안 된다 싶으면 이 설정을 확인해보자!

settings.json 파일을 열고 아래와 같이 설정을 직접 바꿔줘도 된다
"editor.defaultFormatter": "esbenp.prettier-vscode"
3. [mac] 기본 설정 -> 설정 / [windows] preferences - Format On Save 설정
에디터에서 코드 수정 후 저장을 했을 때 formatter가 적용되게 하려면 Format On Save에서 아래 항목 체크 박스에 체크를 해준다

settings.json 파일을 열고 아래와 같이 설정을 직접 바꿔줘도 된다
"editor.formatOnSave": true,
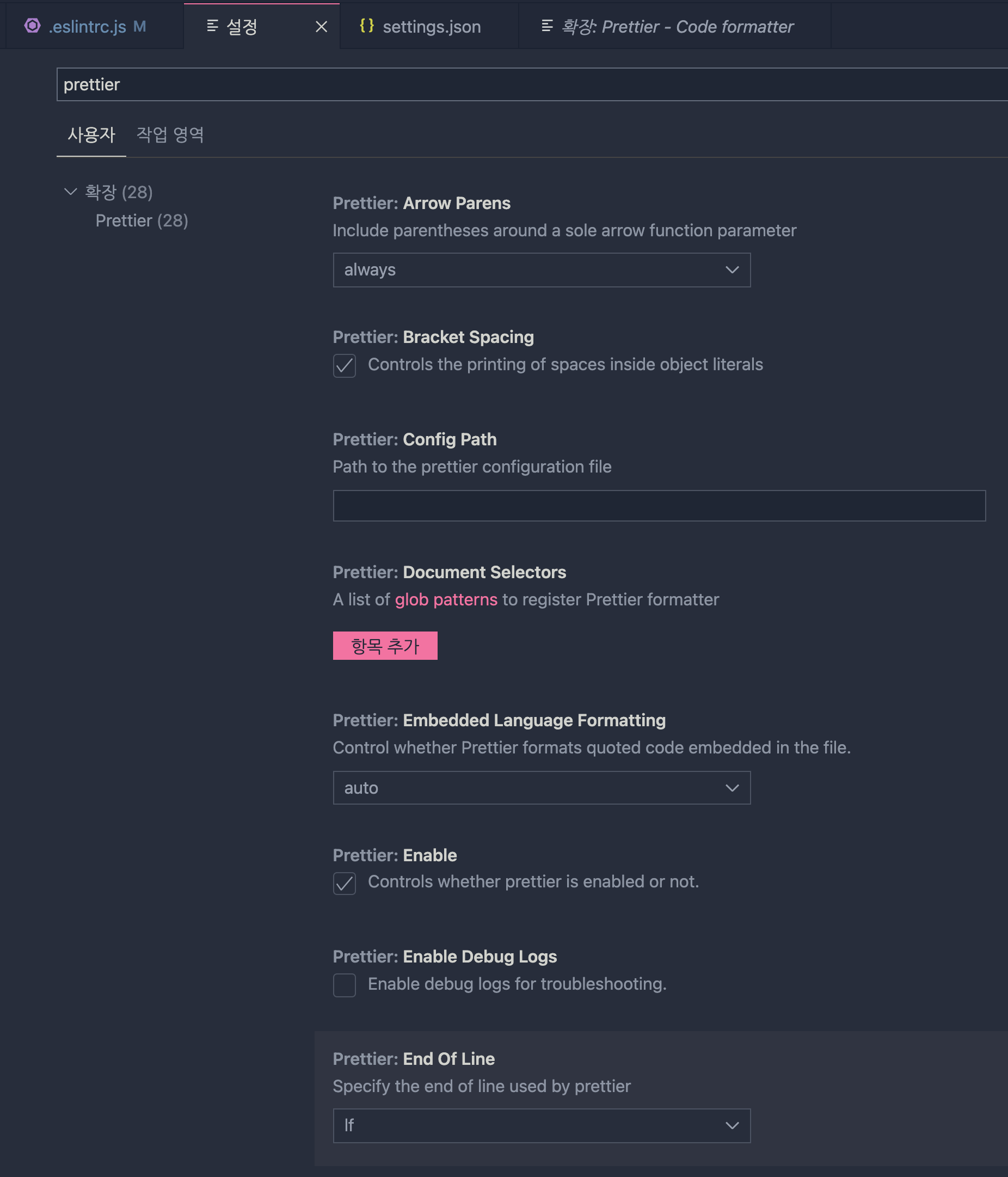
4. [mac] 기본 설정 -> 설정 / [windows] preferences - Prettier 설정
설정에서 원하는 규칙으로 Prettier를 적용해주면 된다

마찬가지로 settings.json 파일에 적용한 옵션 값이 json으로 들어간다
"prettier.trailingComma": "all",
반응형
'개발 > VSCode' 카테고리의 다른 글
| [VSCode] Gradle 프로젝트에서 Junit 추가 (0) | 2022.01.22 |
|---|---|
| [VSCode] maven 프로젝트에서 Junit 추가 (0) | 2022.01.22 |
| [VSCode] JUnit 사용하기 / Test Report 창 다시 열기 (7) | 2020.07.07 |
| [VSCode] Visual Studio Code에 Java 시작하기 (자바 설정, 프로젝트 생성 및 실행) (3) | 2020.03.08 |
| VSCode 설치 (0) | 2019.08.22 |


댓글