반응형
# React 프로젝트 생성 & GitHub 저장소 생성 & GitHub Page 설정
1. React 프로젝트 생성
npx create-react-app my-app-name* npx는 npm 5.2+ 버전의 패키지 실행도구
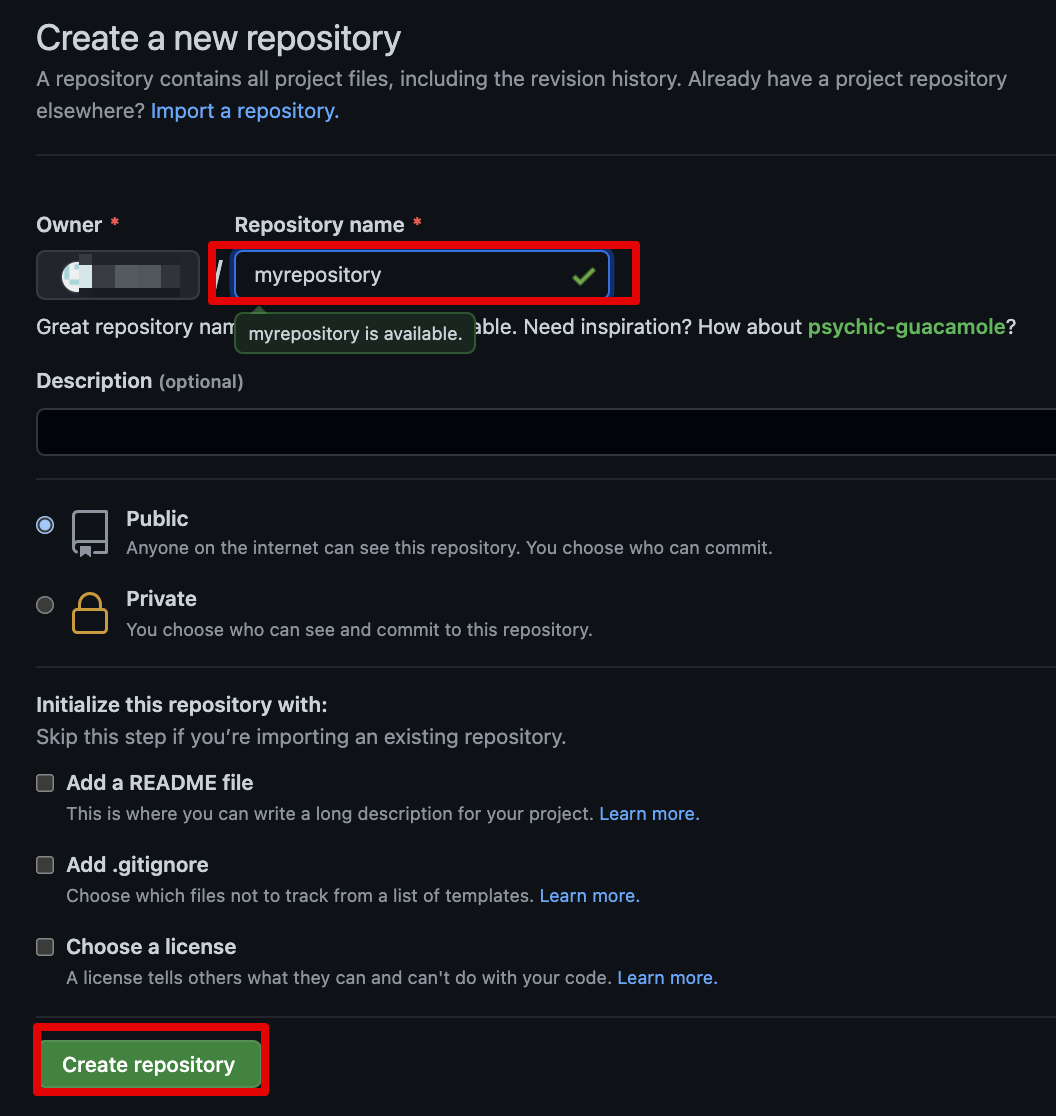
2. github repository 생성

3. 프로젝트 경로 로컬 git 추가
git init
git add .
git commit -m 'initial commit'4. 원격 저장소와 연결
git remote add origin https://remoterepositoryurl.git
git push origin master5. gh-pages 패키지 설치(깃헙 페이지)
npx npm install gh-pages --savegh-pages
Publish to a gh-pages branch on GitHub (or any other branch on any other remote)
www.npmjs.com
6. package.json 수정
homepage
- 내 깃헙페이지 주소 (이후 깃헙 페이지 생성시 만들어짐)
- https://깃헙이름.github.io/저장소이름/
predeploy, deploy 스크립트 추가
- npm run build로 빌드 파일을 만든 후 해당 파일을 deploy로 github에 푸시(gh-page 브랜치로 푸시됨)
{
"homepage": "https://github-name.github.io/repository-name/",
"name": "myrepository",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.1",
"@testing-library/react": "^12.1.2",
"@testing-library/user-event": "^13.5.0",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "5.0.0",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
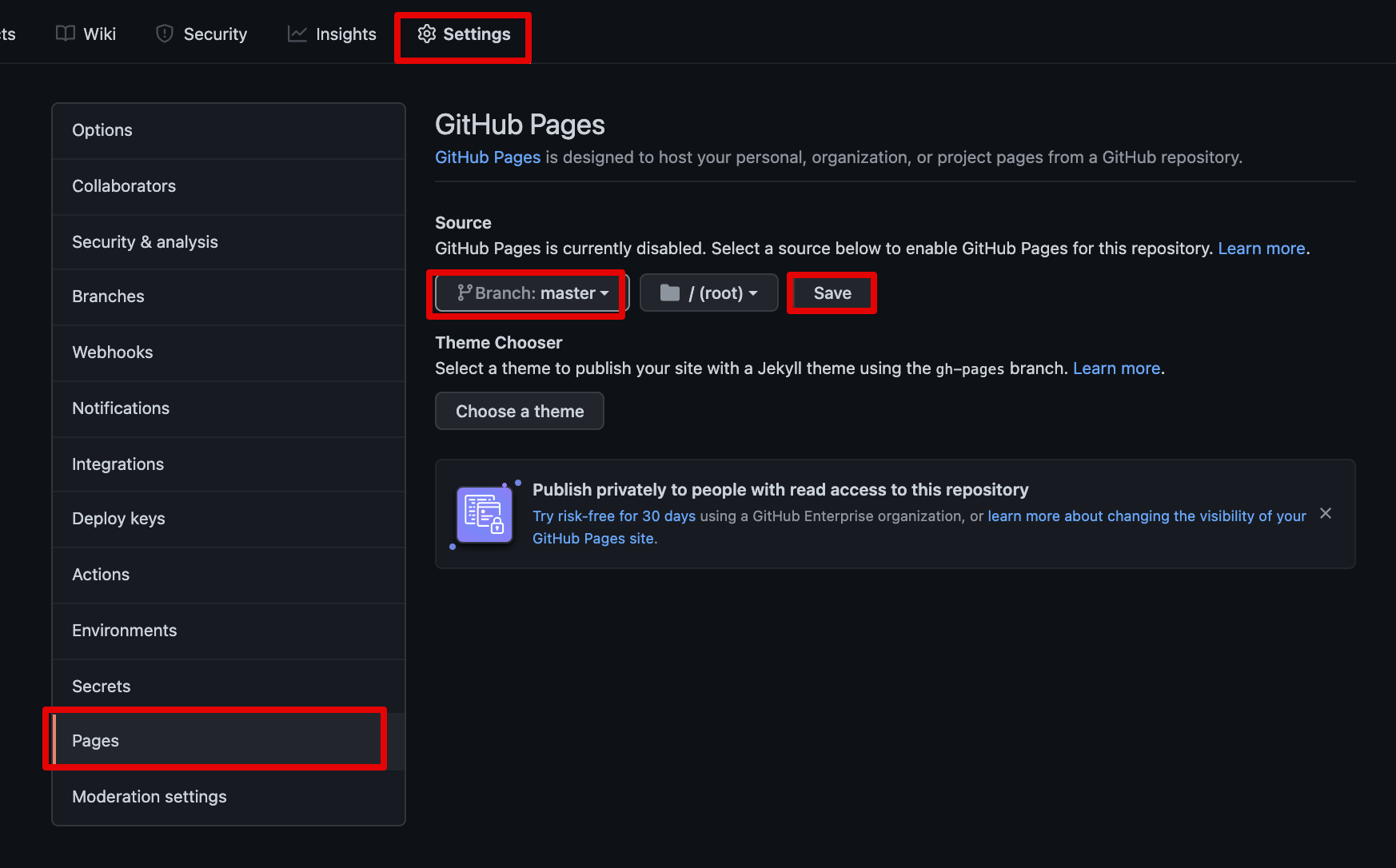
}7. GitHub 저장소 Settings -> Pages -> Source 선택 후 저장
처음엔 master 브랜치 선택 후 저장

저장 후 홈페이지 주소 확인 가능

8. 터미널에서 추가한 스크립트 실행
npx npm run predeploy
npx npm run deploynpx npm run deploy 실행 후 터미널에 "Published" 출력되면 성공!
9. GitHub 저장소에 gh-pages 브랜치가 생성되어있고, 빌드된 파일이 푸시되어있는 것 확인 가능

10. GitHub Pages 설정에서 브랜치를 gh-pages로 수정하고 저장

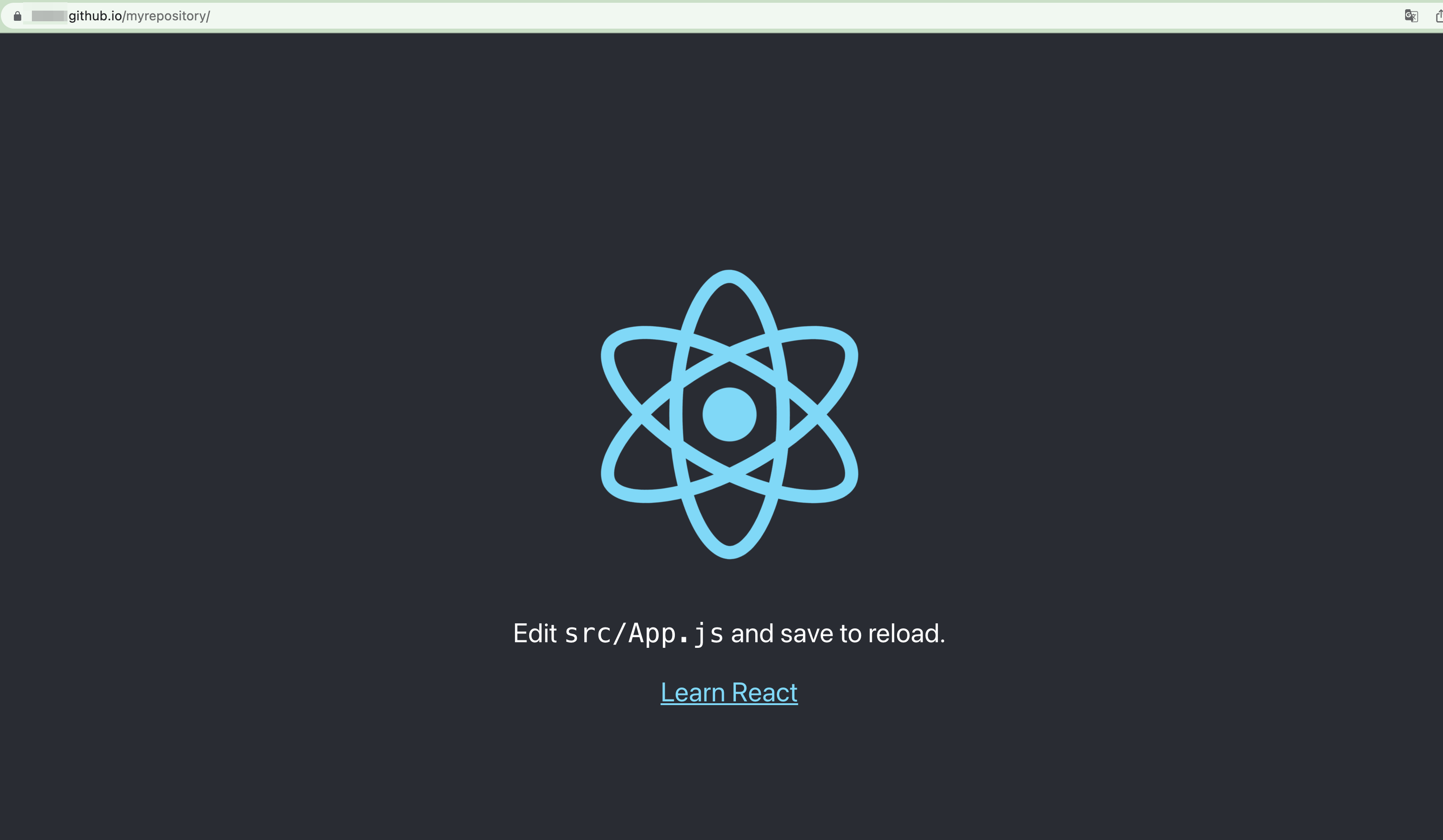
11. GitHub Page 주소로 이동이동!(package.json에 적어준 홈페이지 주소)
리액트 프로젝트가 잘 떠있는 것을 확인할 수 있다 :) 즐겁고 재밌게 개발해서 이것저것 배포해보자!

반응형
'개발 > Git' 카테고리의 다른 글
| [Git] 소스트리로 Git-flow 브랜치 전략 사용하기 실전편 (feat. Bitbucket pr 방법) (0) | 2022.05.13 |
|---|---|
| [Git 명령어 기초] add & commit 한번에 하기 (0) | 2022.02.10 |
| [Git] 해결방법 - remote: Support for password authentication was removed on August 13, 2021. Please use a personal access token instead. (0) | 2022.01.25 |
| [Git] .ignore 반영 안 될 때 캐시 삭제하는 방법 (0) | 2022.01.21 |
| [Git] Git-flow 브랜치 전략 초간단 설명 요약! (0) | 2022.01.10 |


댓글